Product Value Proposition
During my job pursuit in February 2019, I was challenged by a company to develop an idea for a project. The project theme was interesting and calling for an innovative solution so I’ve accepted the challenge. I’ve spent 2 days throughout the project and here’s my process.
The Challenge - Smart Oven
“Design a first MVP of basic operations around cooking with a smart oven with no physical buttons. Make your own assumptions.”
My Approach
Finding who the users are, their routines and needs, helped to shape the purpose of my solution.
During the research I’ve focused in looking at similar solutions in the market and find what would make my proposal special among others.
Let’s not forget, that my goal here was to stand out and show what I’m able to do. As a Designer and a Creative I can, not only find a solution for a problem, but also, make that solution distinctive. I wasn’t constrained by any technical boundaries and took advantage of new existing technologies.
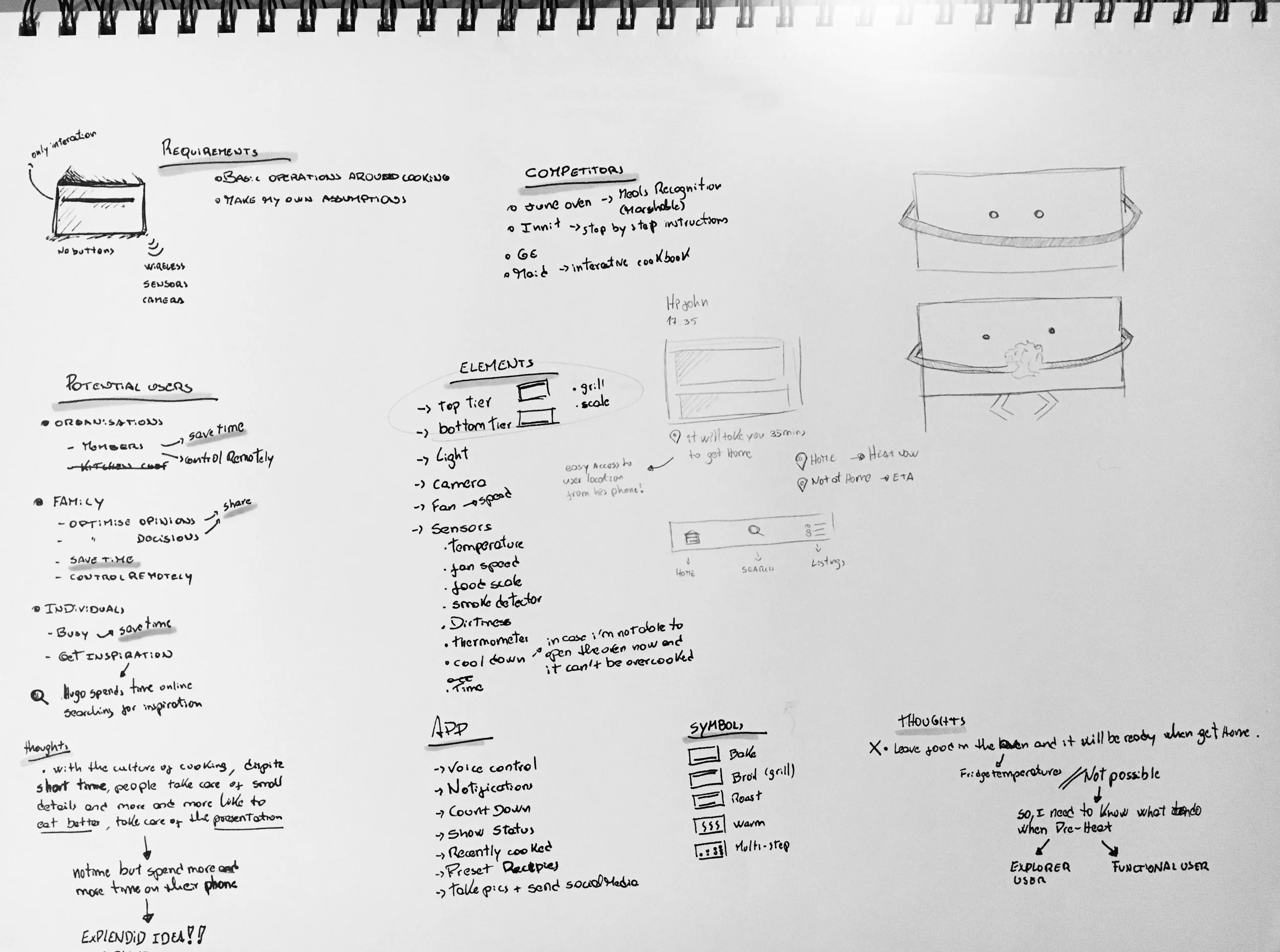
Understanding the problem
Main Functionalities
There are a lot of options that can be used while cooking. I needed to focus in the most basic ones first.
Time - take into consideration the users time constrains and the reasons why they’ve bought a smart oven.
Smart Oven - How can we call it ‘Smart’? What is it so special about it?
Location - Having access to the users location will allow the system to personalise and assist with the users needs.
Light - becomes an important element to monitor the cooking.
Share - In family, everyone likes to share their cooking skills, maybe make an invitation for dinner or even ask opinion about the stage of a meal.
Purpose
There is a trend nowadays, to cook and to take care of the meals presentation. Everyone’s posting on social media their best looking dishes!
People have busy routines but, at the same time, they also spend a lot of time on their phones.
There should be a way that would allow us to track our cooking meals appearance and remotely take control of the oven choices.
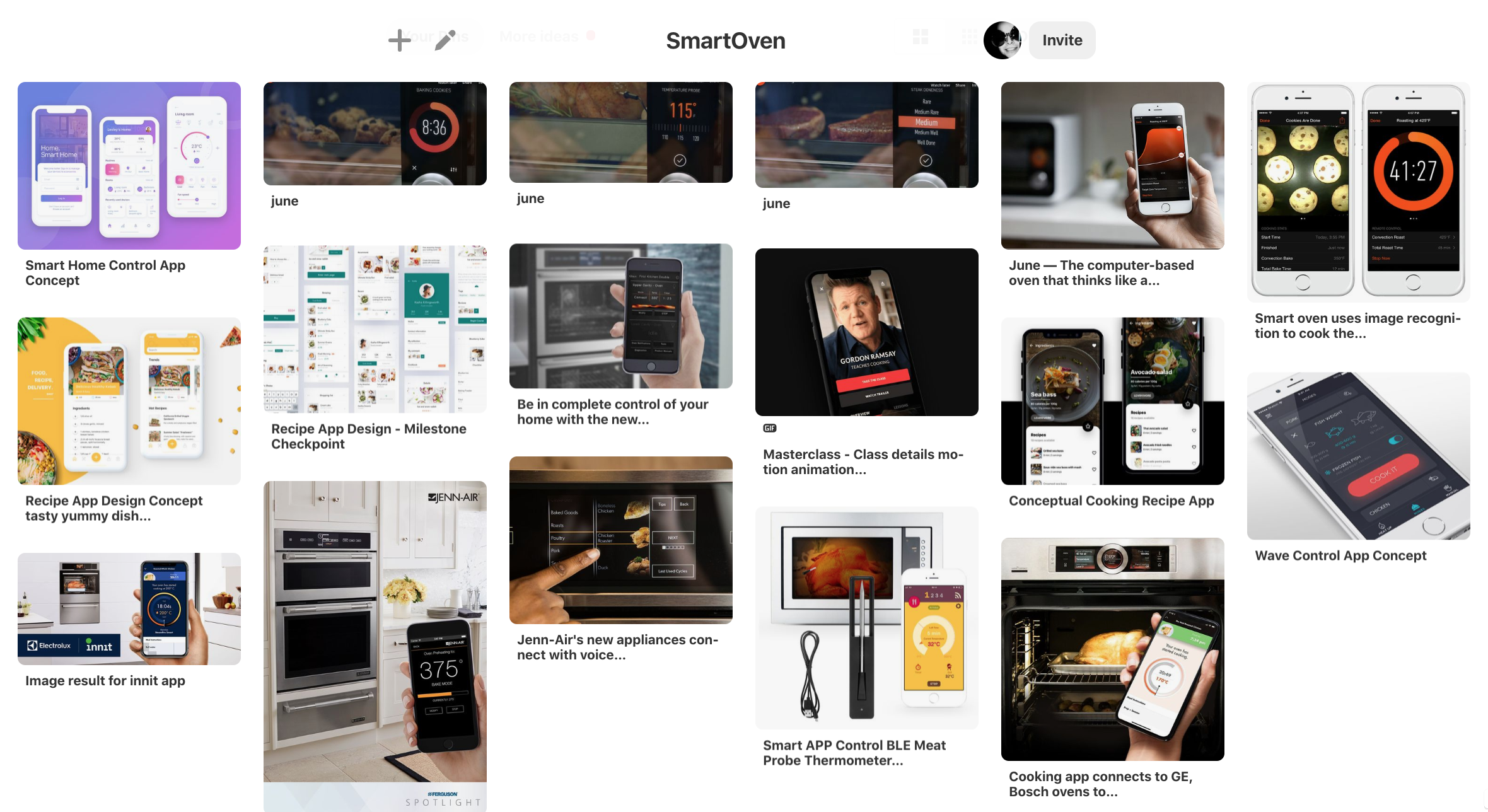
Research
By looking at some of the competitors, I can see a strong focus in the monitoring the progress with graphs. I’ve found it cool and useful but, … there is something missing… The user won’t likely go to the kitchen to monitor the meal from the app. They will be in the sofa, or even bed, or out! Most of this advertising pictures show the oven in the background.
Interesting …
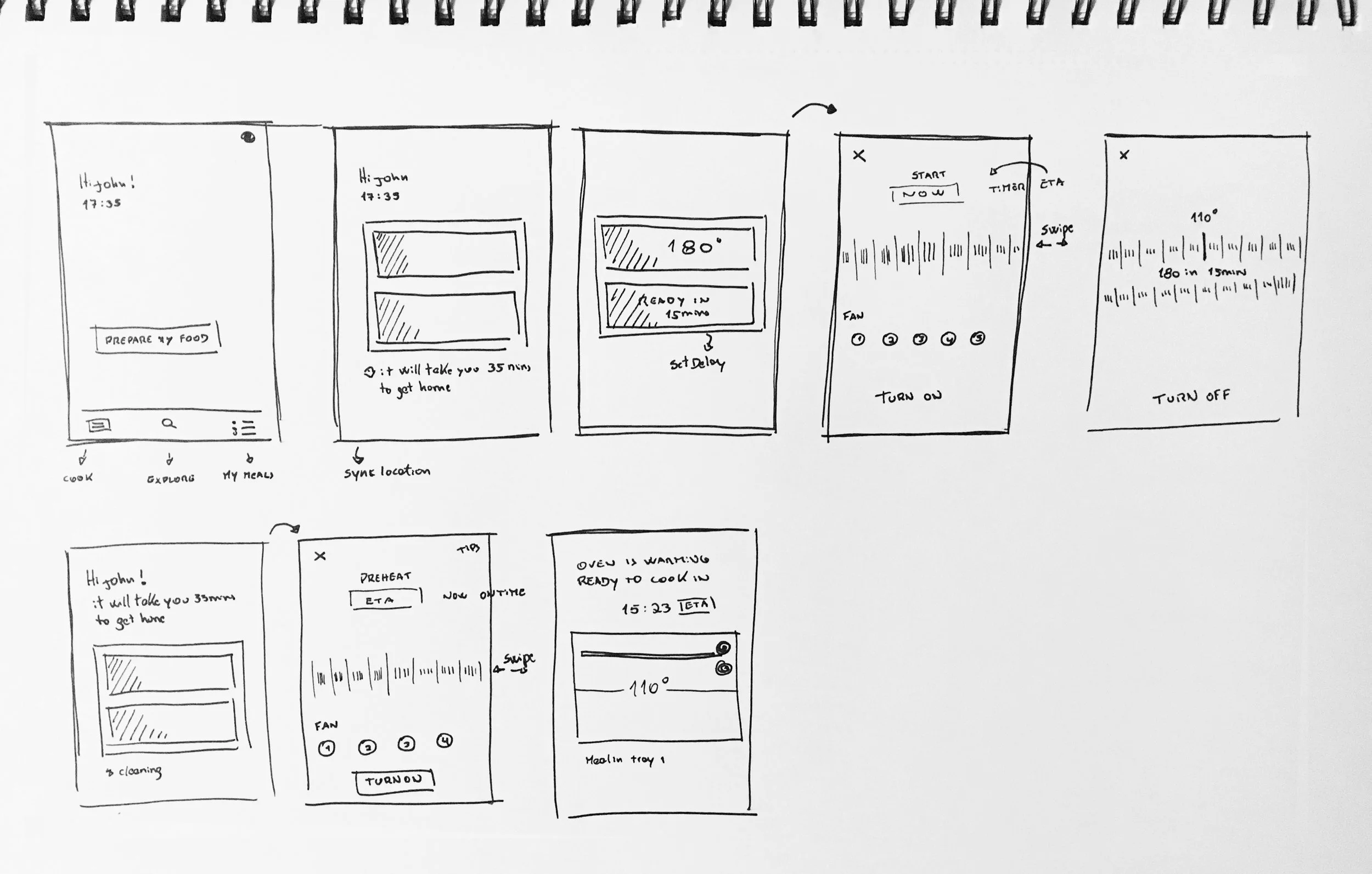
Sketches
I couldn’t spend much time with sketches. I had to explore the ideas quickly and take them to the next step.
I’ve found the potential integration of the app with pre-set meals mode and a ´favourites´ section but I had to focus in what is important for the first MVP.
The Product Design
The home screen represents the oven with both tiers. Once the system recognises food inside, the user can turn the lights On and Off and see through a live-camera the inside of the oven.
I did this because I believe that it’s one of the most common actions we all do - peek into the oven to check how the meal appearance looks like.
Option to share the meal updates with someone.
This was one of the ideas I’ve add from the beginning and It will be useful for cooking learners, couples, and families. If the ‘owner’ of the meal is away and wants someone else to get notifications and take the meal off, for example: kids.
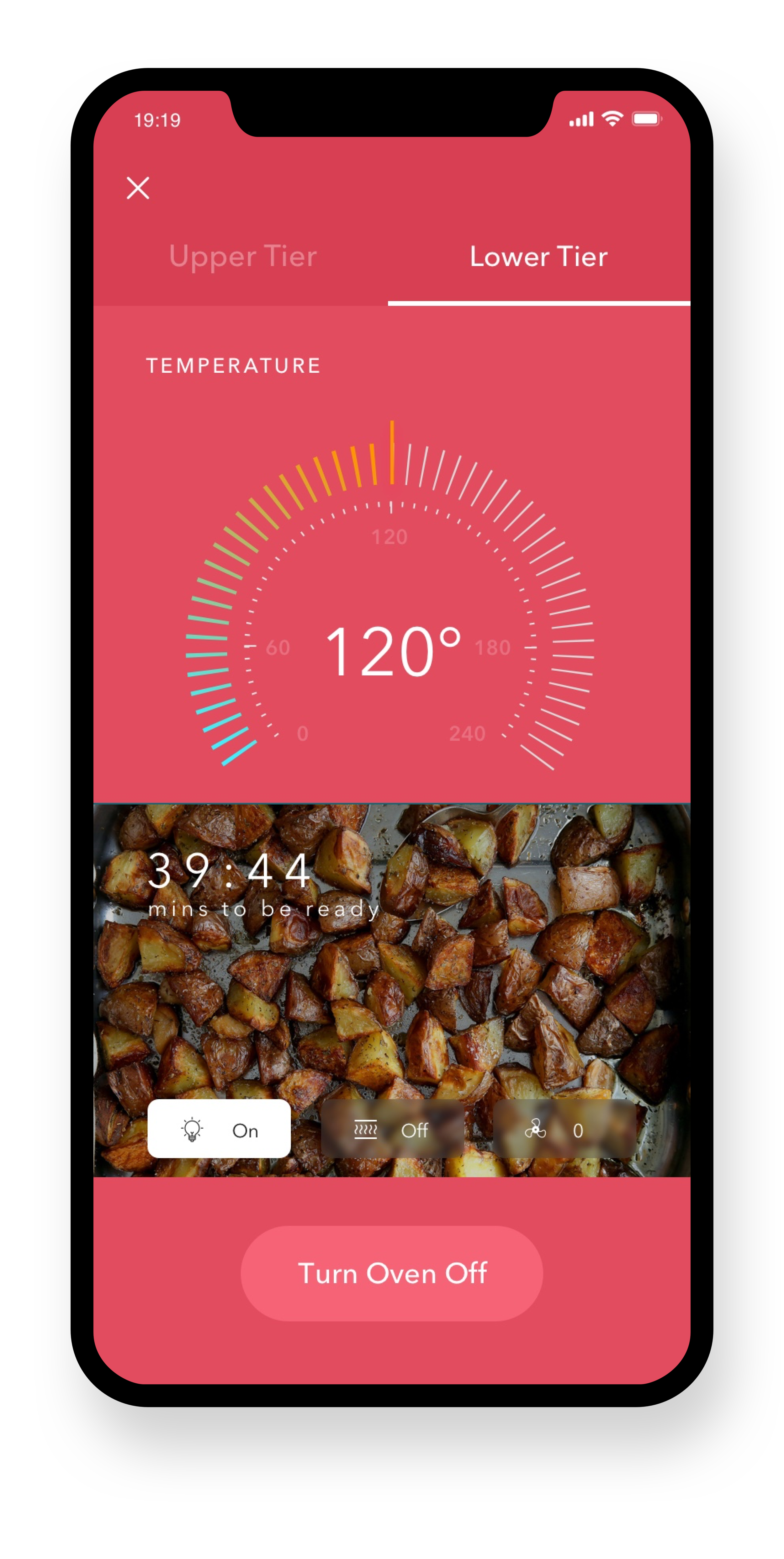
When selecting one of the tiers, the user is taken to the oven mode options where they can control all the basics settings and monitor the live-mode.
By selecting the live-mode preview, that area should expand so that the user can see the video in full-screen and update the finish time of the cooking.
I feel that I needed more time to explore this screen. The user should be given additional controlling options and the screen area could be optimised.
1. Splashscreen
Brand element
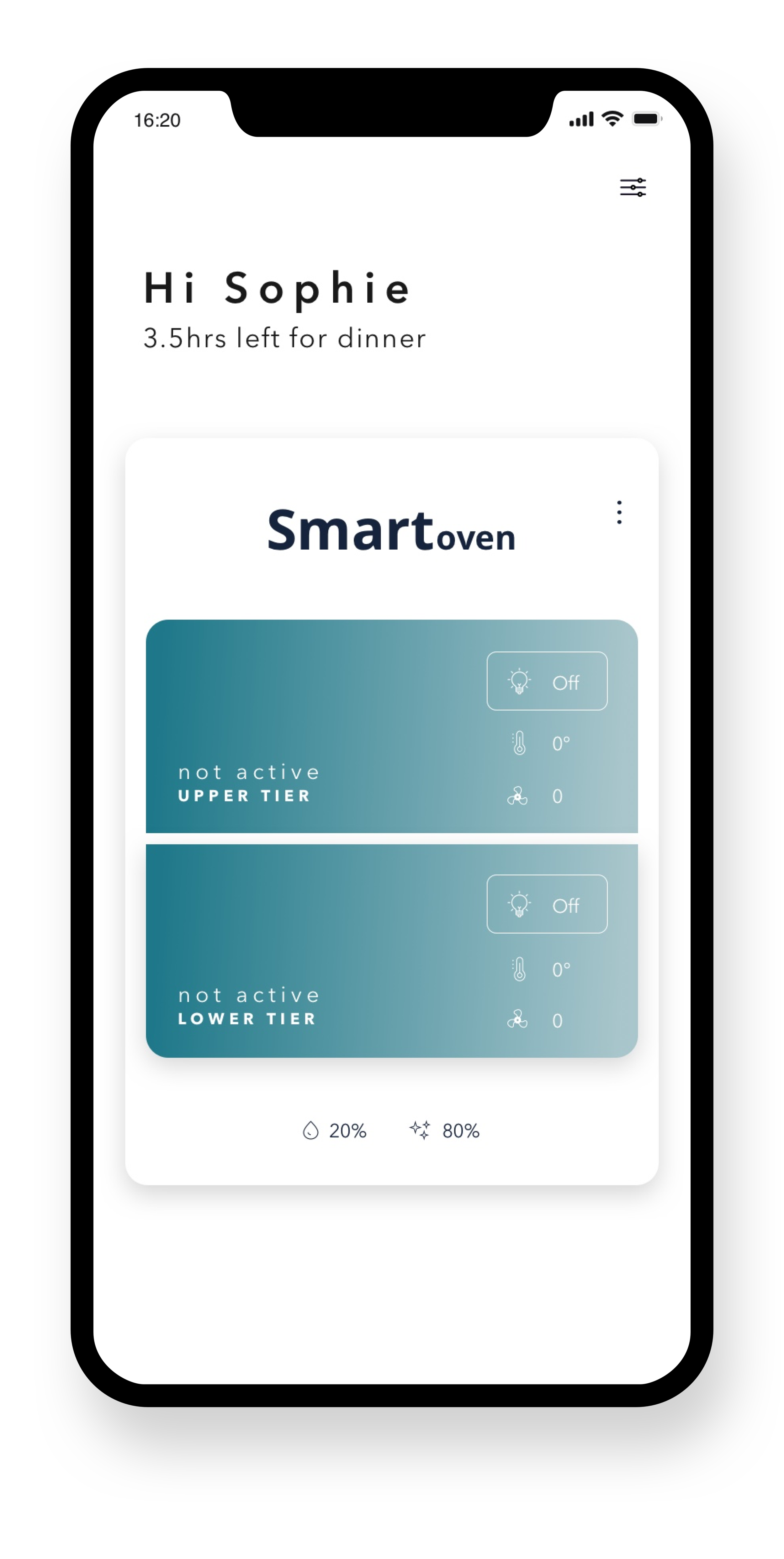
2. Home Screen
Both tiers are empty and ready to use.
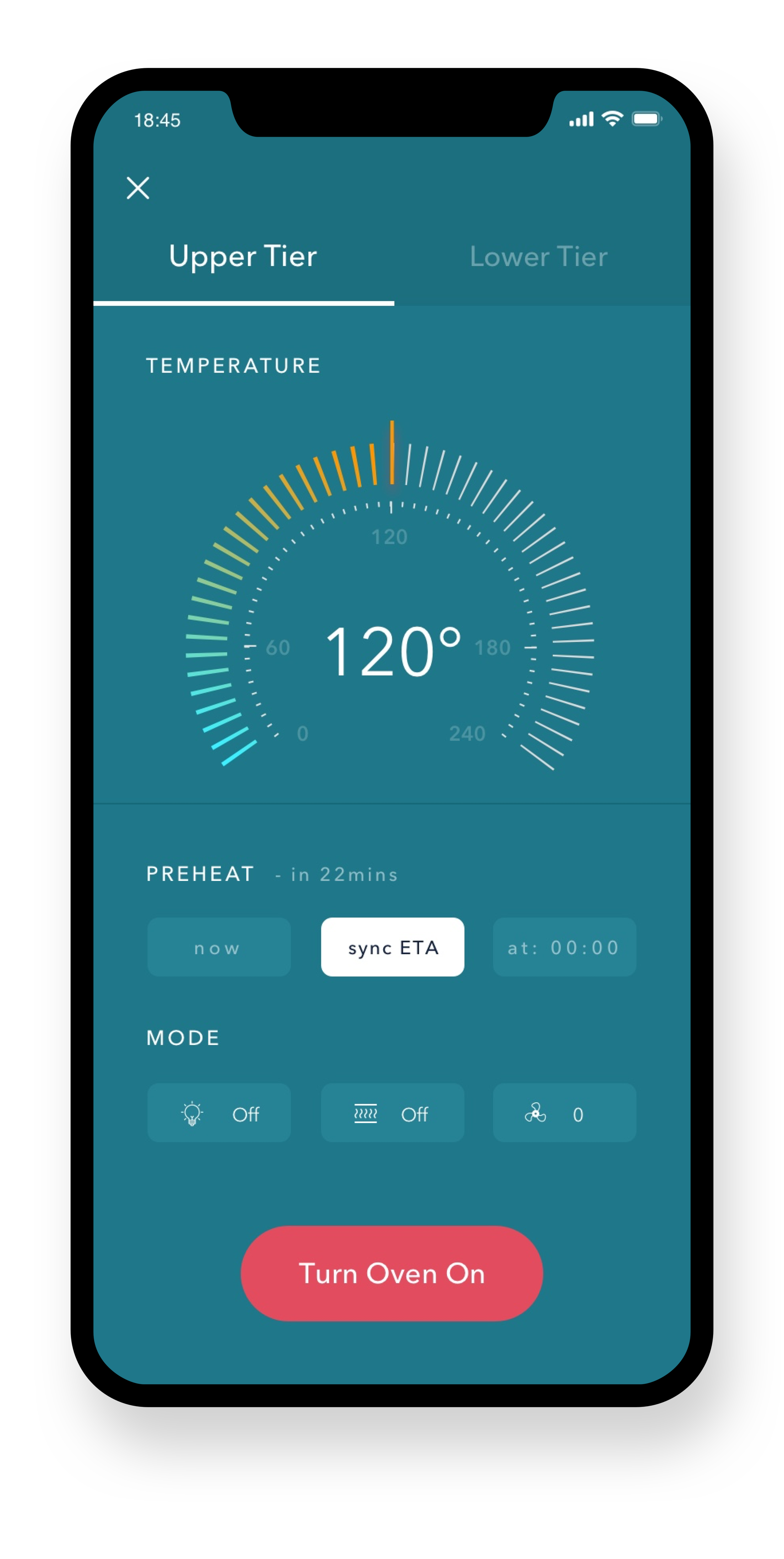
3. Oven Mode Options
Upper tier selected from previous screen. Preheat mode in sync with user ETA.
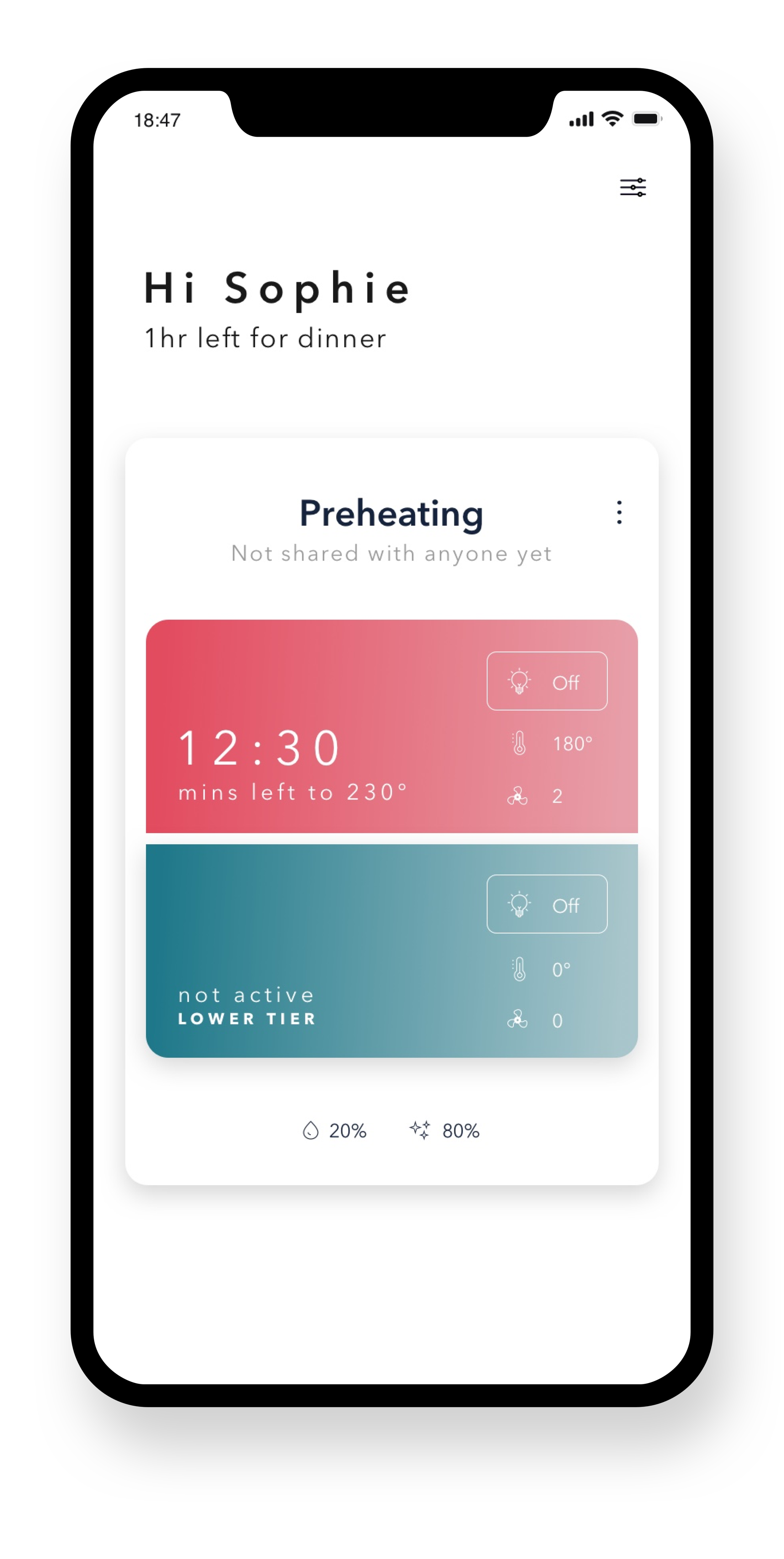
4. Home - Preheating
Upper tier is on preheat mode.
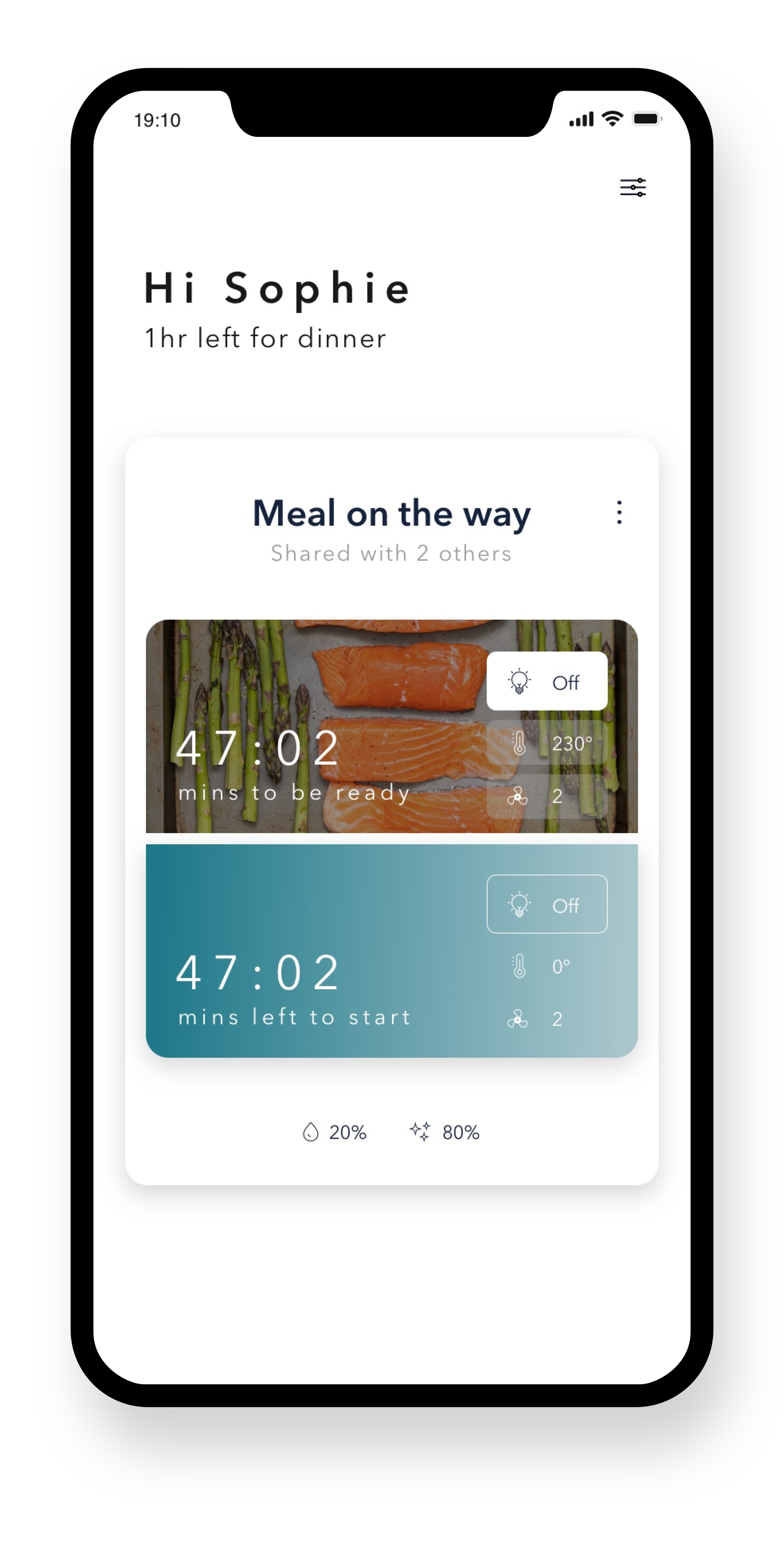
5. Home - Cooking In Upper Tier
Upper tier with food inside and light on.
2 people can now see the cooking updates.
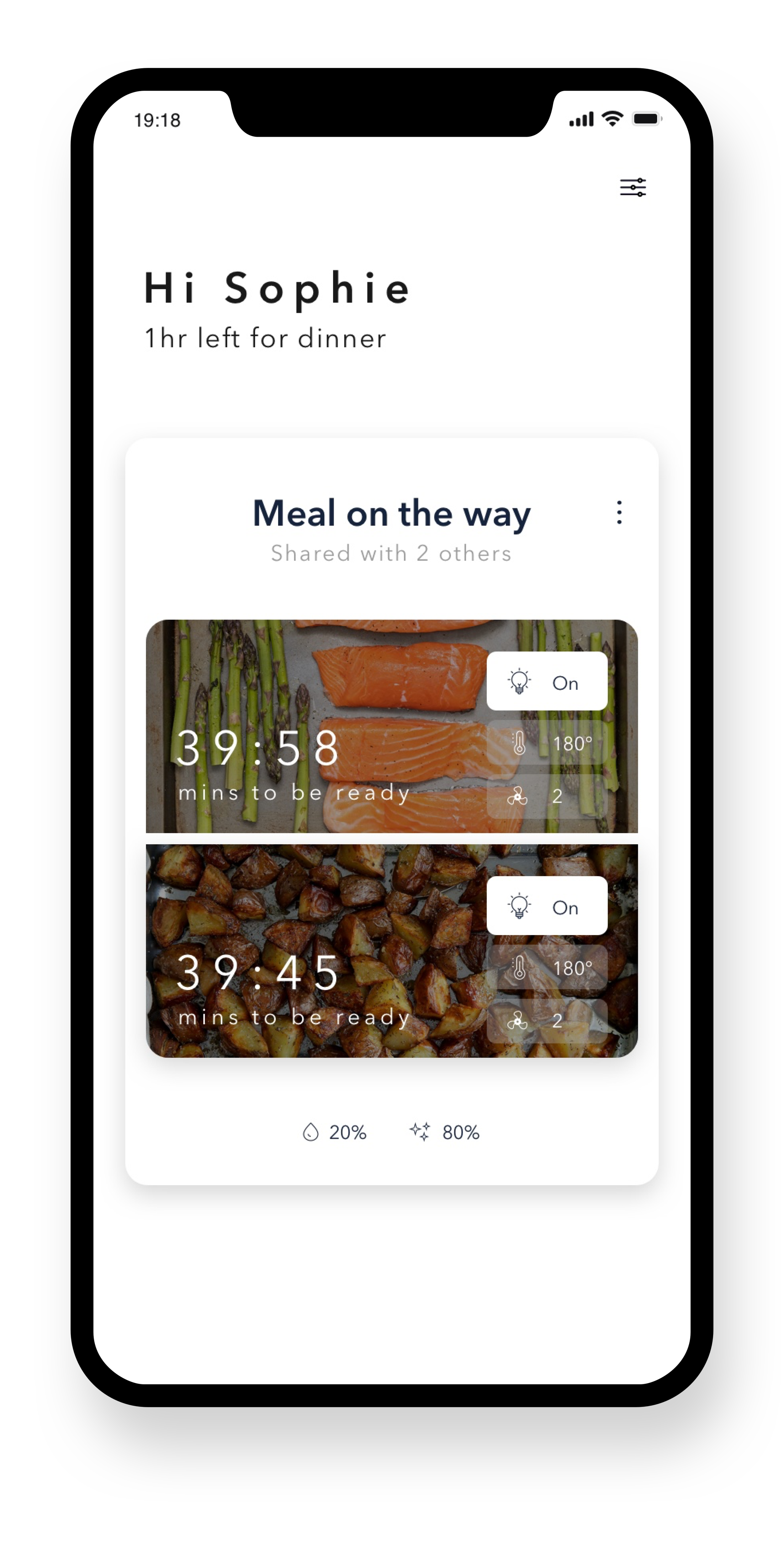
6. Home - Cooking Mode
Lights on in both tiers with live preview of the cooking.
7. Oven Mode Options - Cooking
Live preview of the lower tier cooking.
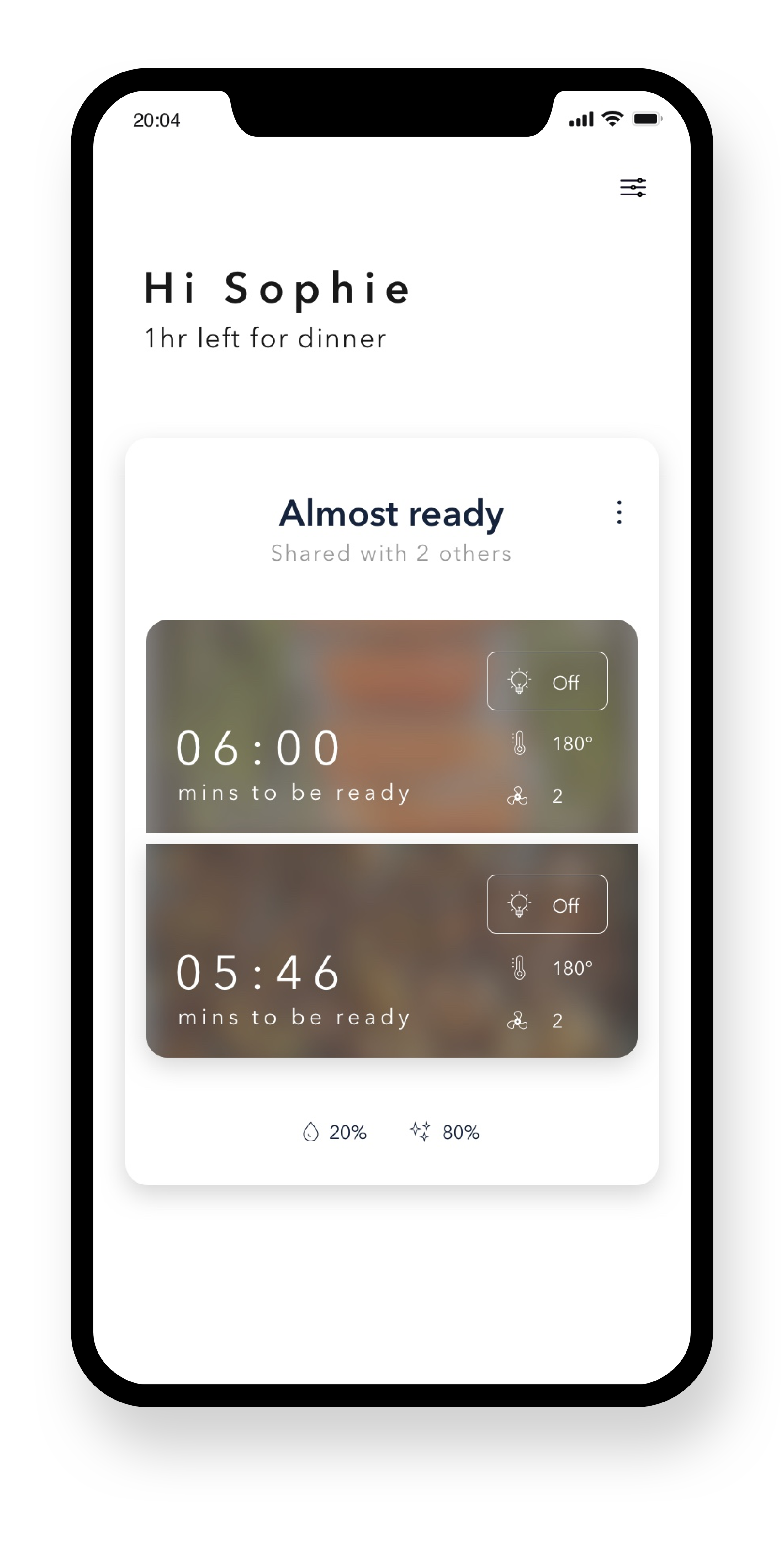
8. Home - Meal Almost Ready
Both tiers in cooking mode and light off.
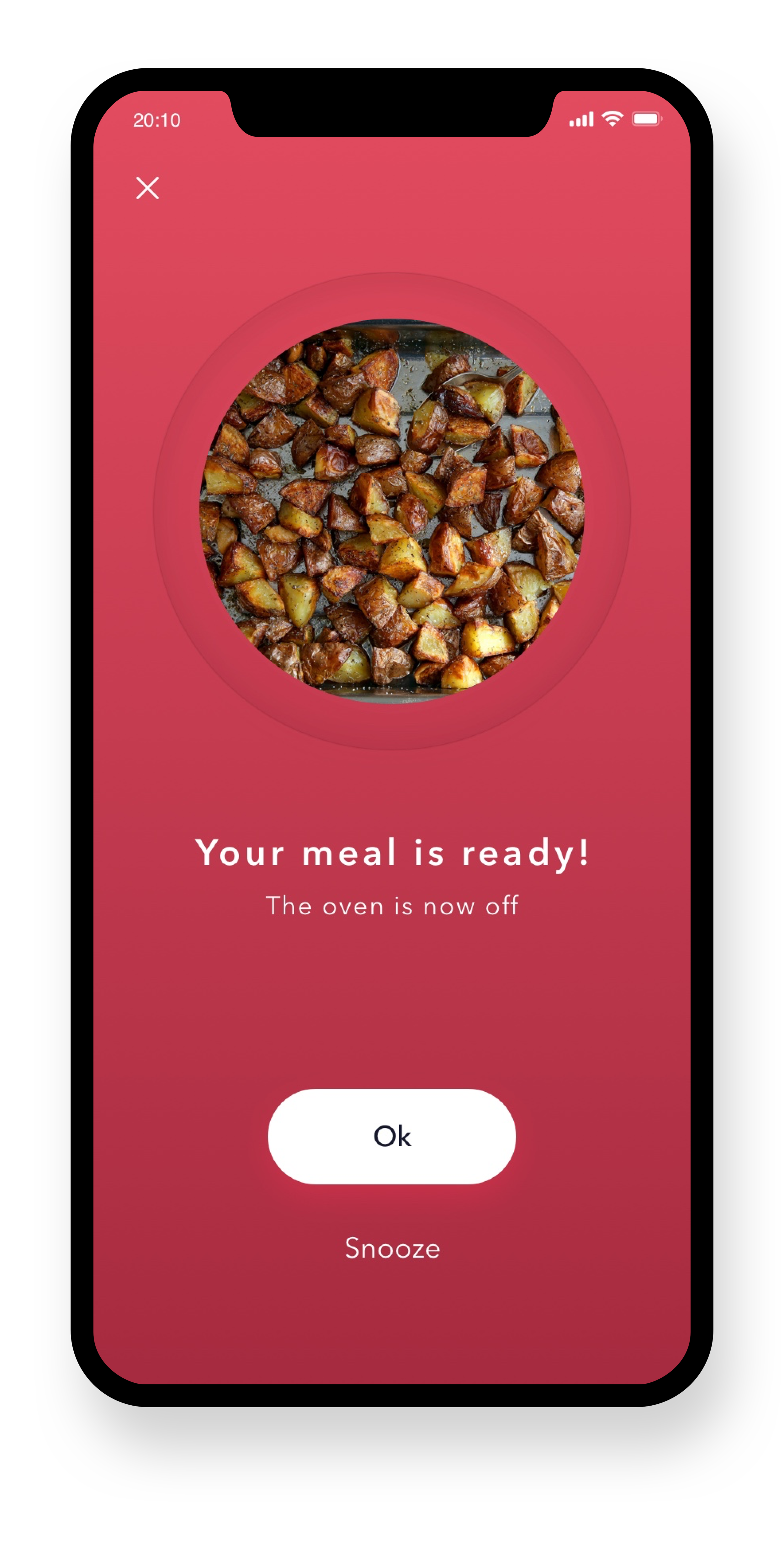
9. Alarm - Meal Is Ready
Tiers Preview.
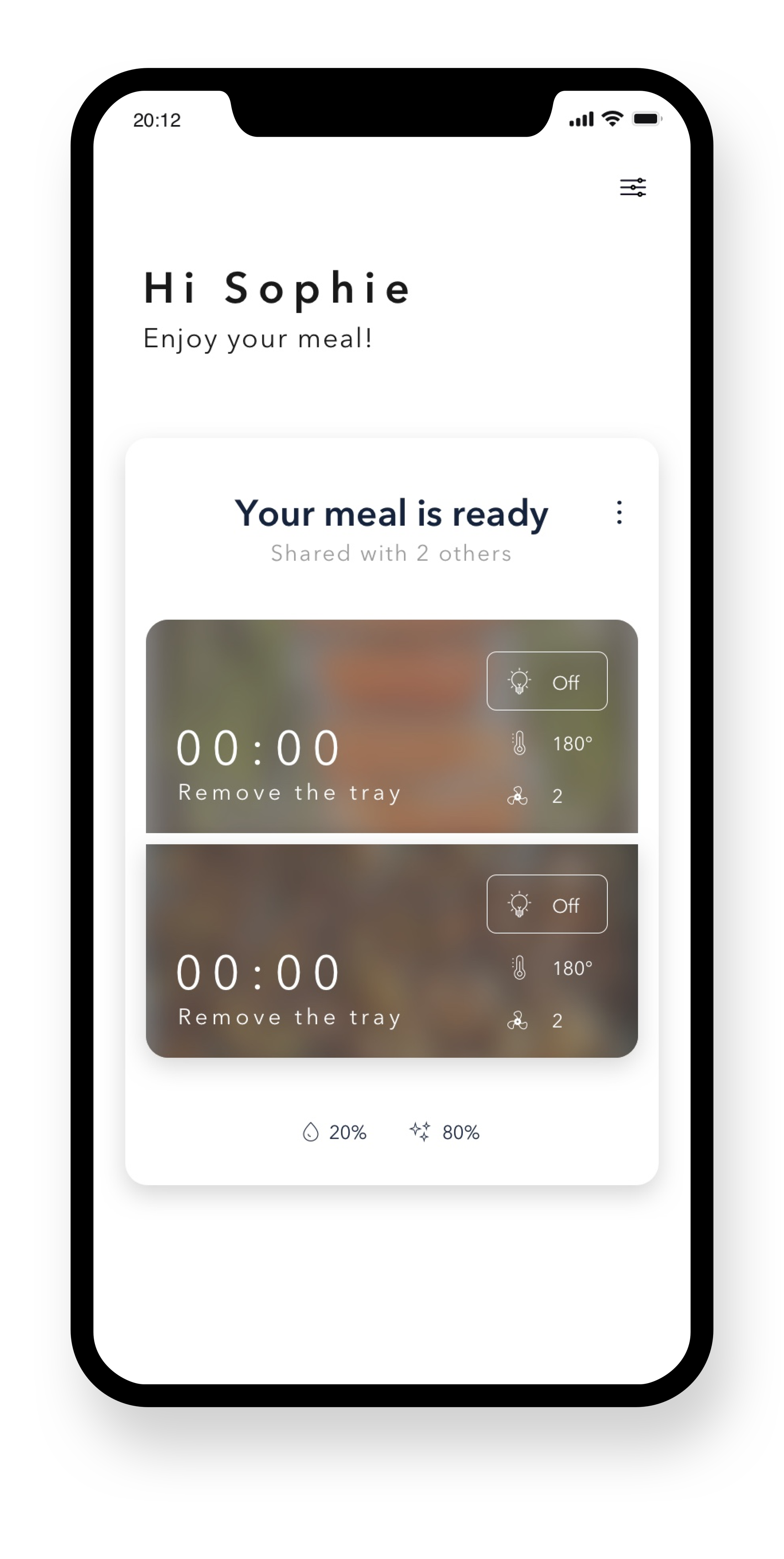
10. Home - Meal Is Ready
Oven is off but food is still inside.
Learnings
I’ve spent around 2 days in this project. Because it was such an innovative idea, I wanted to materialise the solution I had in my head.
My focus was to make something simple and intuitive for the user.
I feel connected with this problem / solution and that I would love to bring this idea live…